前回、前々回に引き続きWrap3チュートリアル講座その4です。
Lesson 8. Wrapping 処理

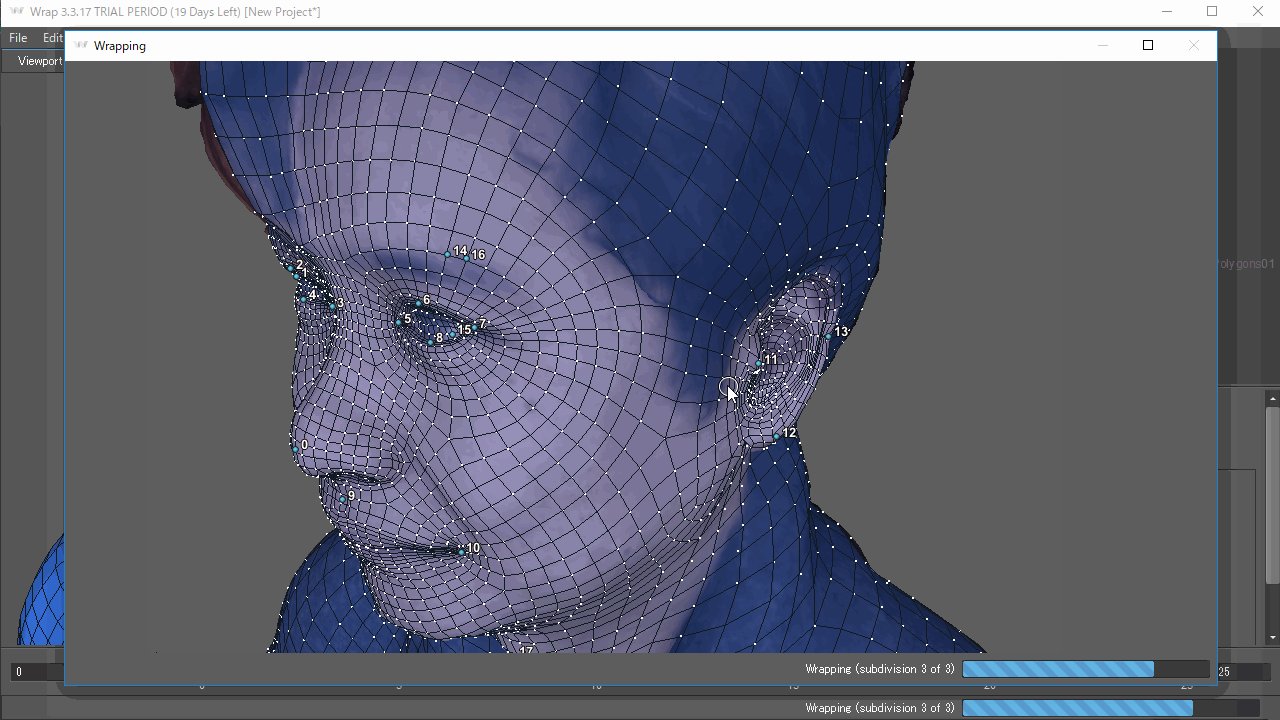
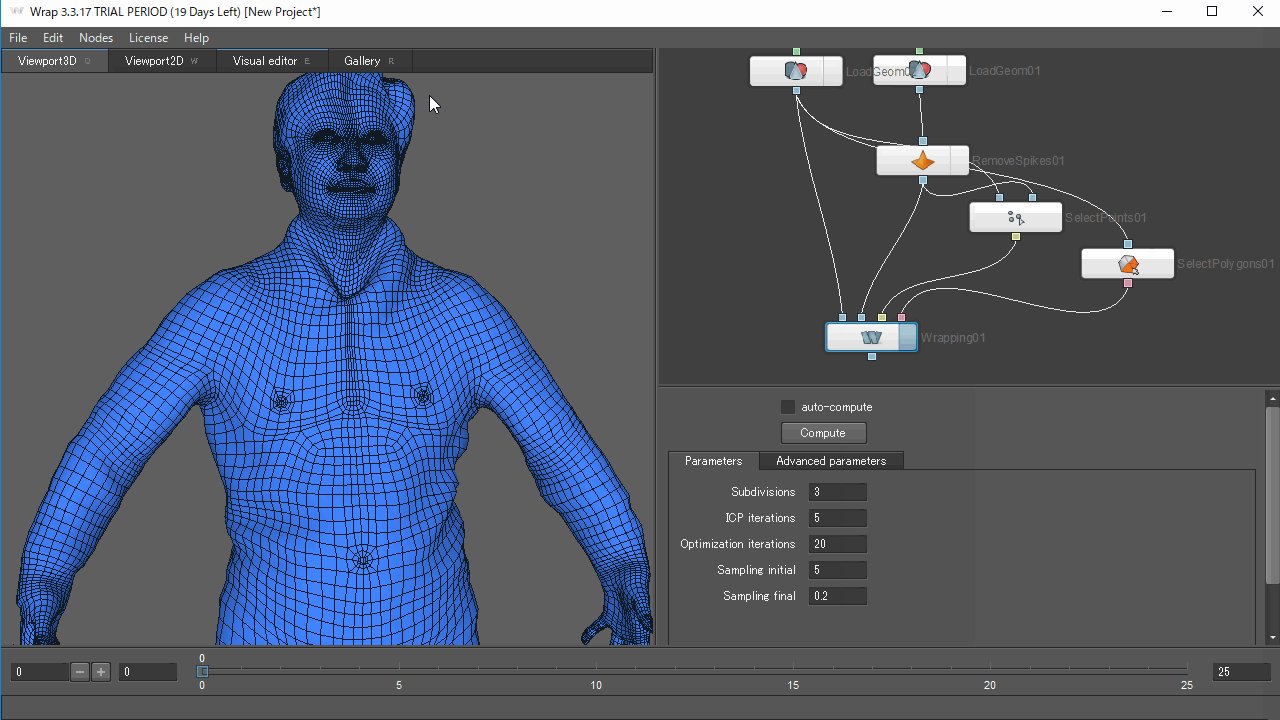
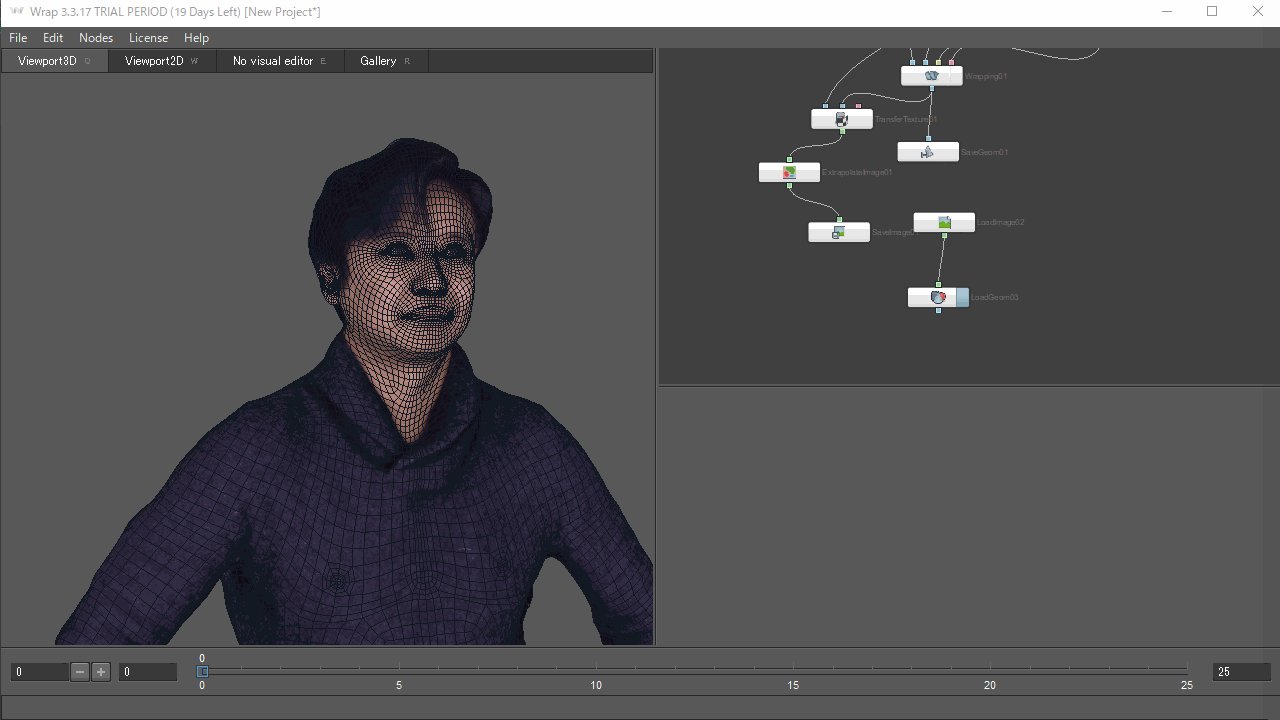
さあいよいよお待ちかねのWrapping処理です。Wrappingノードの「Compute」というボタンをクリックして、Wrapping処理を発動させましょう。これには結構時間がかかります。(auto-computeフラグは自動でやってくれますが、一旦解除しておきましょう)
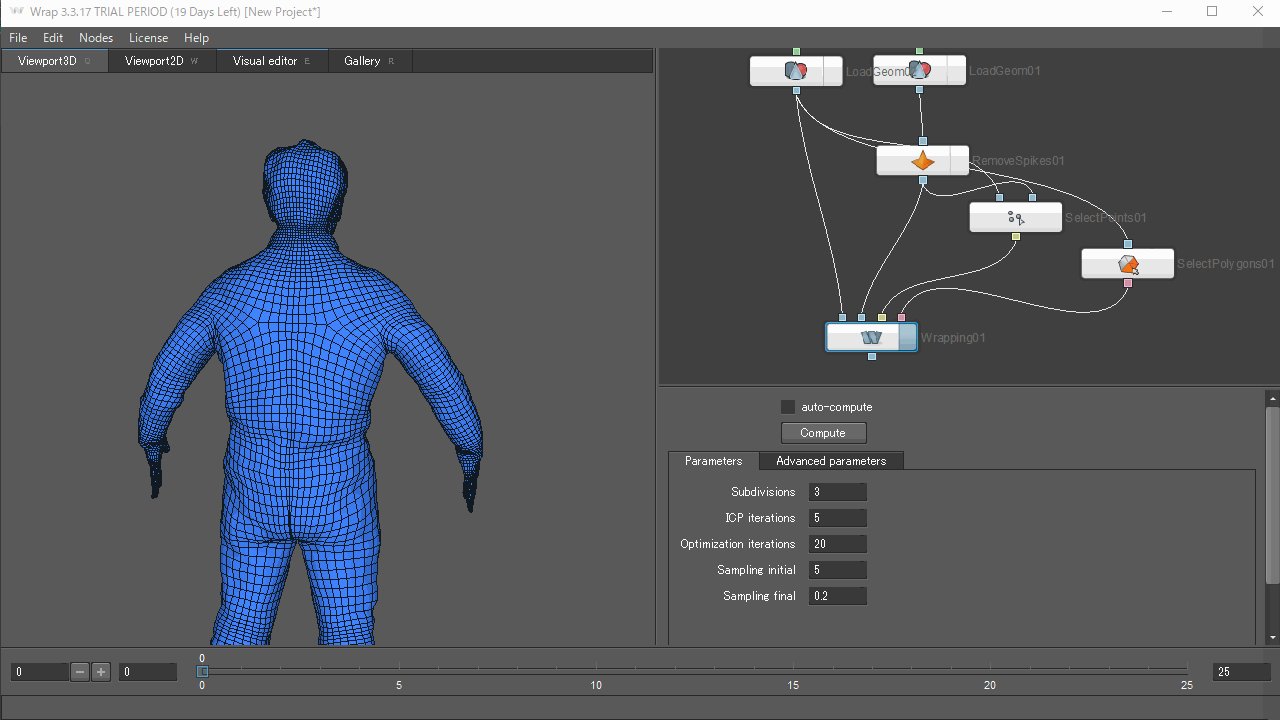
ここについては何もすることがありません。ただ見てちゃんとうまくいっているかを見ていきましょう。
出来上がりはどうでしょう?結構うまくいったんじゃないでしょうか?メッシュが変な場合はだいたいSelect Pointが変なのか、Select Polygonsが変な場合が多いかと思います。
Lesson 9. 出来上がったメッシュの保存

次はメッシュがせっかくできたので保存してあげましょう。
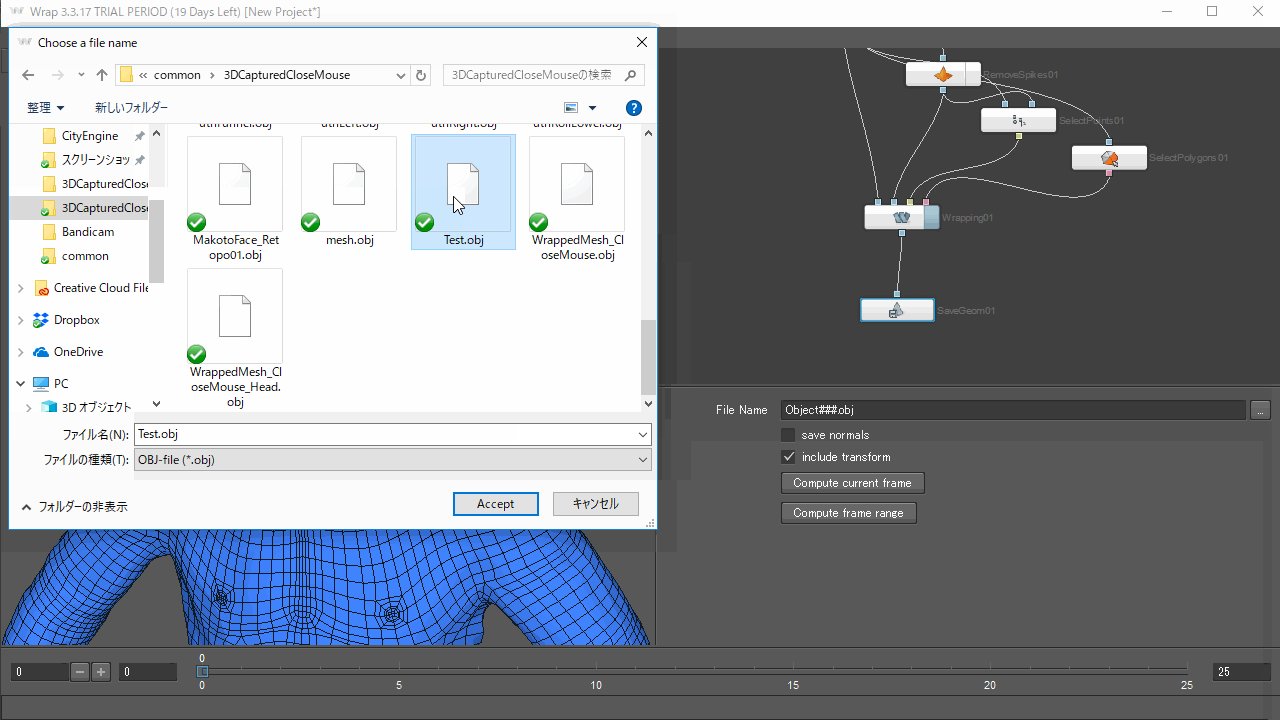
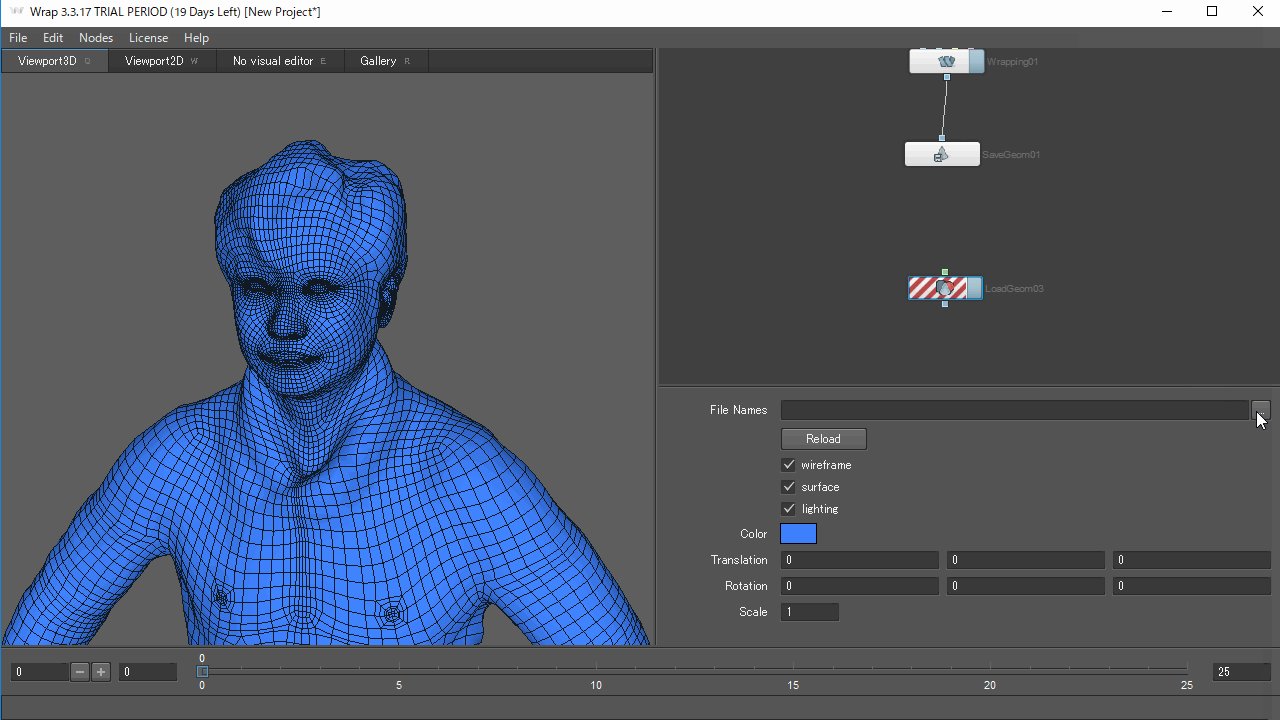
Geometry→Save Geom でSave Geomノードを作ってください。そしてこれをWrappingノードの下とくっつけます。
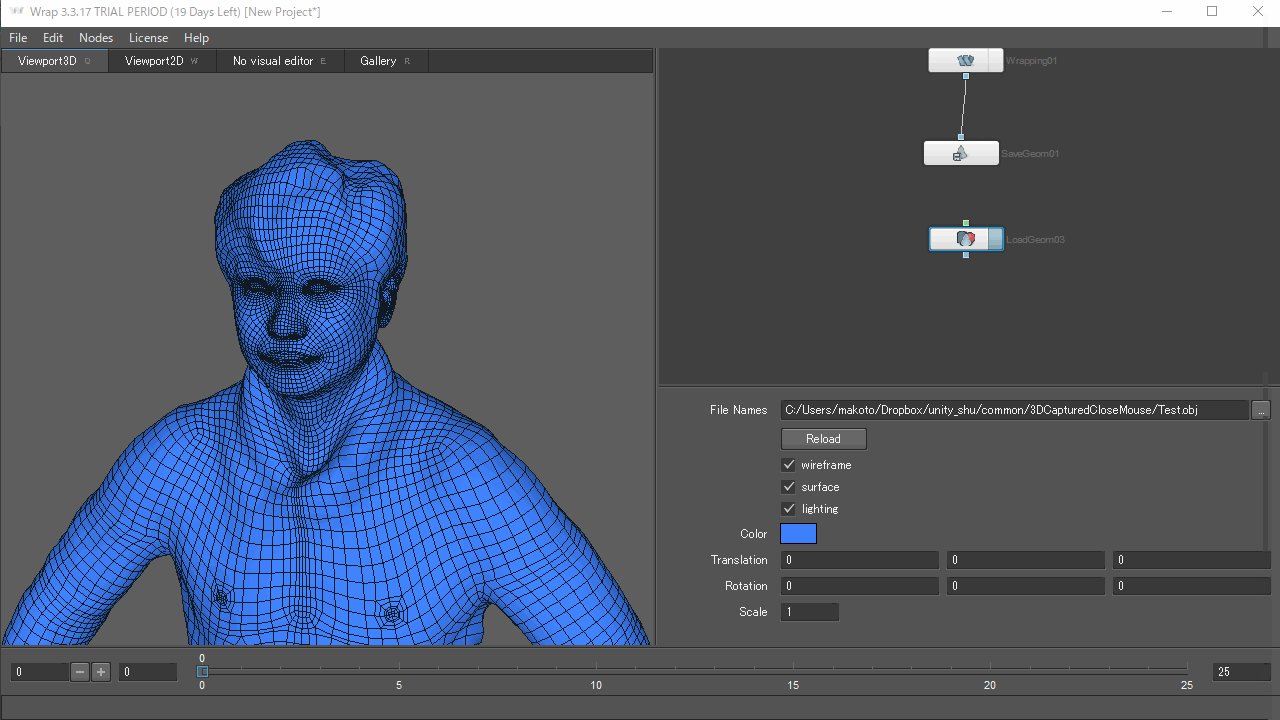
File Nameで出力ファイルを指定して、保存先を決めます。最後に「Compute current frame」をクリックすることで、セーブされます。
Lesson 10. テクスチャ転送

メッシュが完成したので、今度はテクスチャも転送しましょう。
タブキー → Image → Transfer Texture を選択し、Transfer Textureノードを作ります。
ノード上部の左の接続部は転送元となるスキャンしたLoad Meshノードに繋げます(動画ではその下のRemoveMeshノードに繋げていますがどちらでも構いません)。こちらにはテクスチャが設定されています。
そして上部真ん中の接続部には転送先となるWrappingノードに繋げます。
最後に出力先となるノード下部の接続部にはSave Image ノードを作って、保存させましょう。ファイル形式はpng形式にしておきましょう。
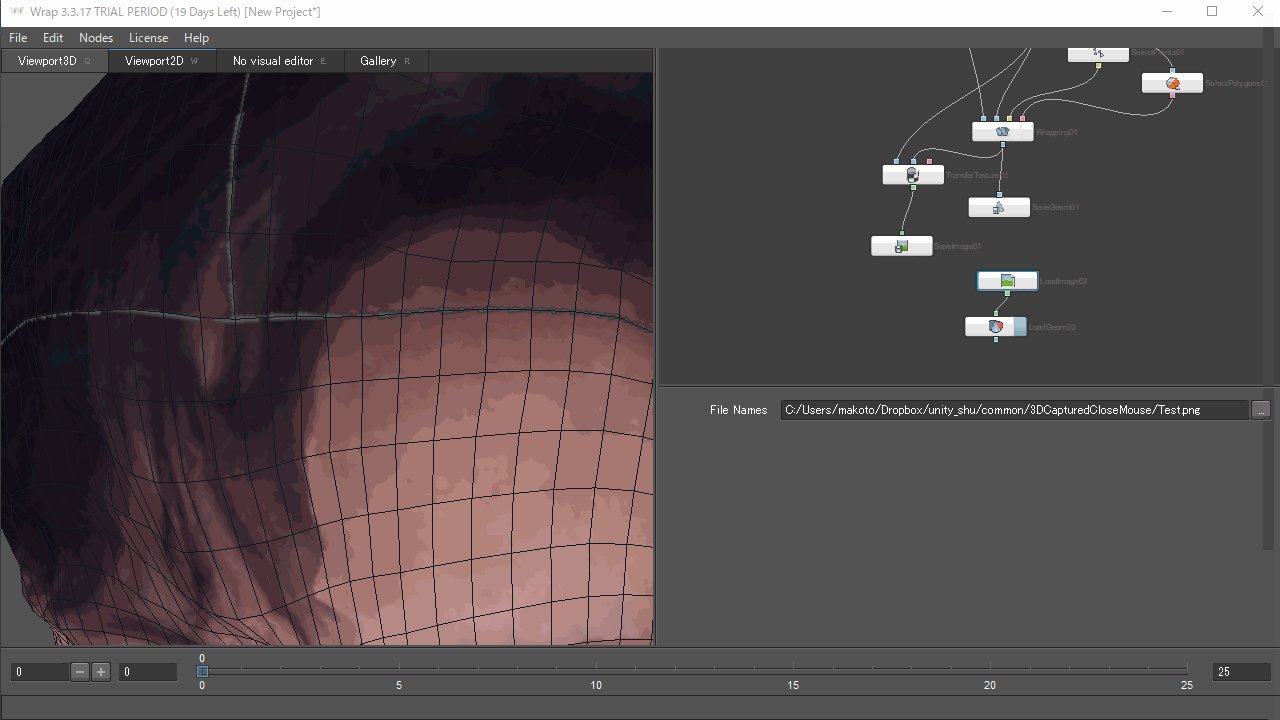
Lesson 11. テクスチャ解像度

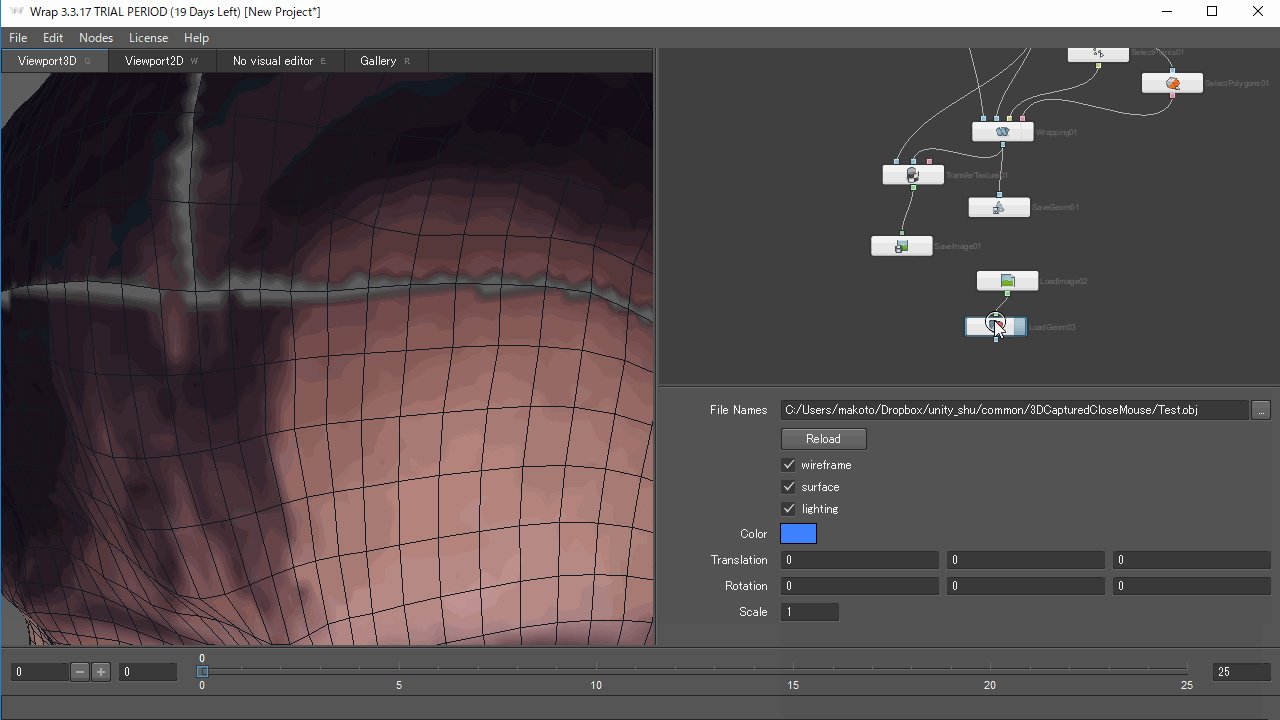
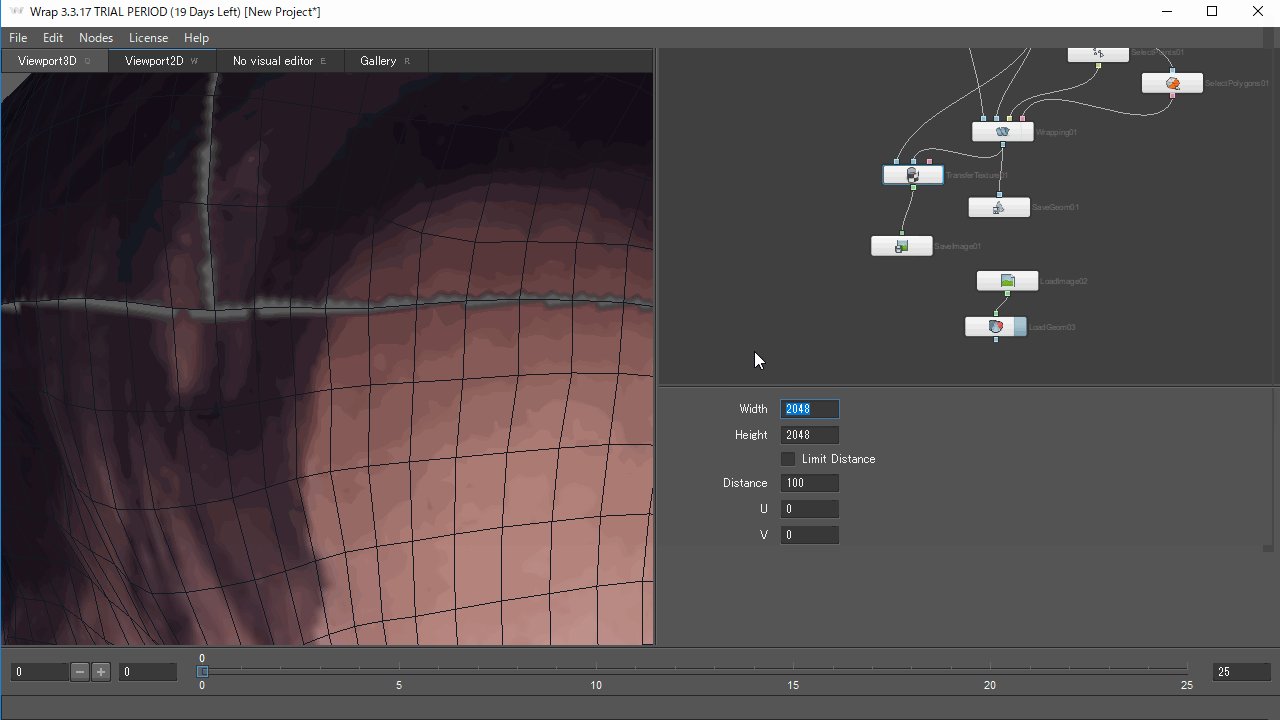
まず、出来上がったテクスチャのつなぎ目が気になりますよね。解像度を上げても幅は小さくなるものの、なくなりはしないようです。
Lesson 12. テクスチャ修正

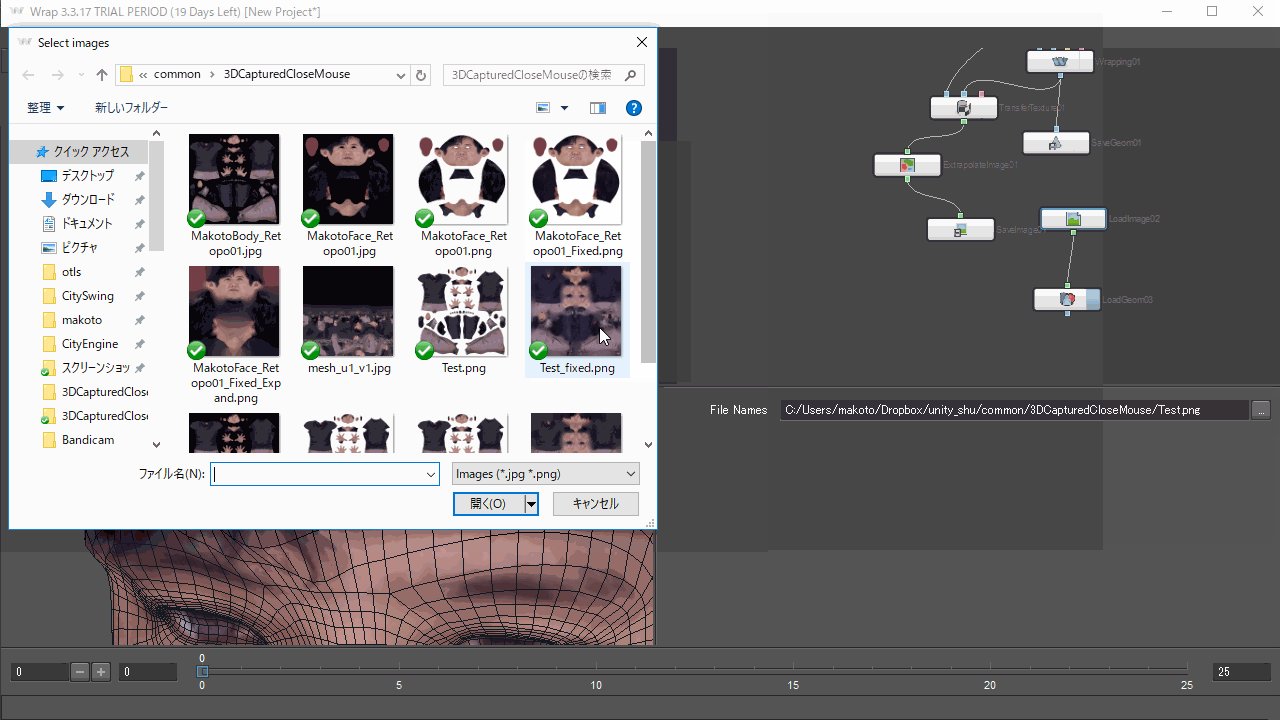
そこで一旦、テクスチャ画像を見てみましょう。テクスチャ画像を見ると、パーツごとに別れているのですが、パーツのつなぎ目の部分が黒一色で、その部分がポリゴンのつなぎ目として出てしまっているようです。
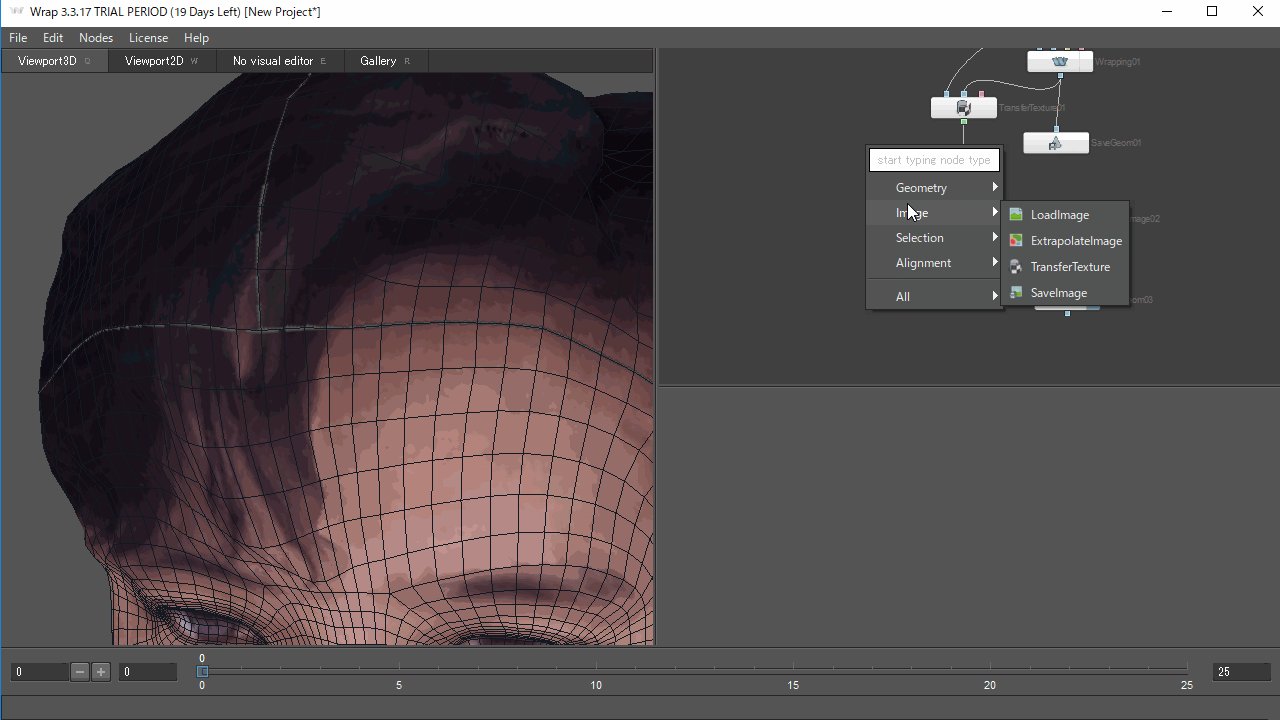
ここでExtrapolateImageノードというものを使います。Tab → Image → ExtrapolateImage でノードを作り、TransferTextureノードと SaveImageノードの間に繋げてあげます。こうすると、先ほど黒一色だった部分が良い感じに他の色で埋め尽くされました。これでつなぎ目の黒がなくなりました。
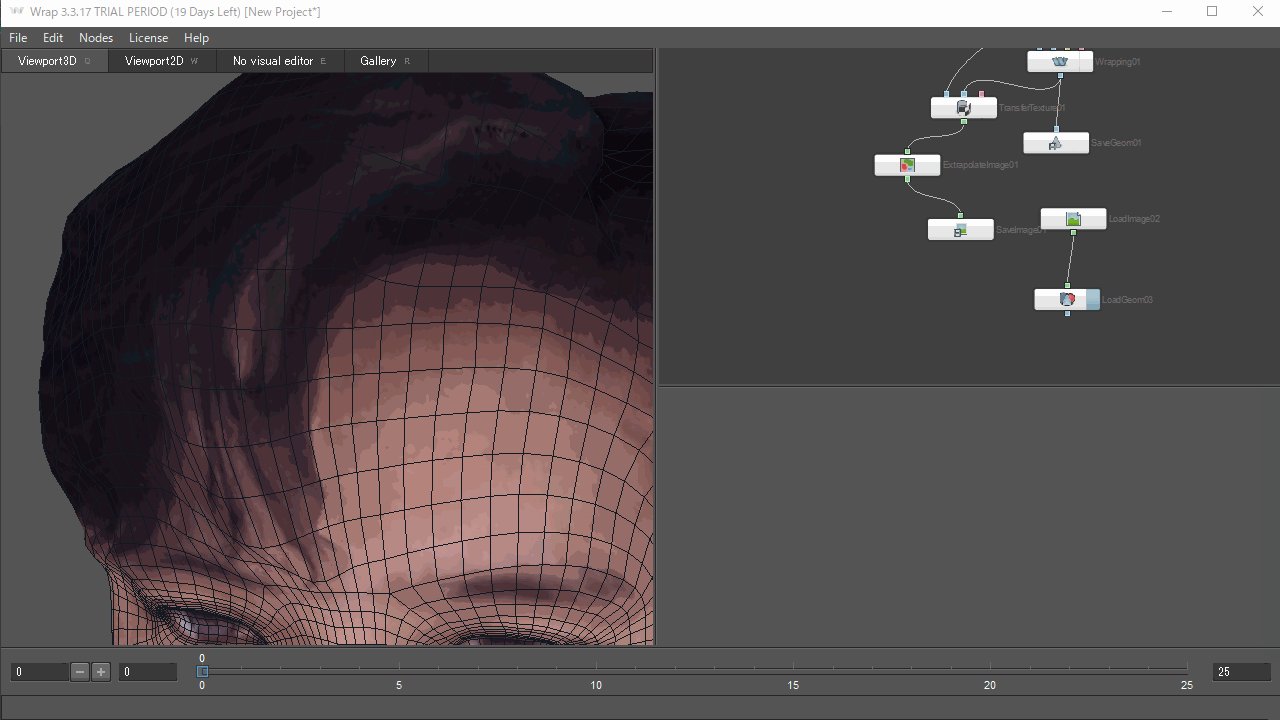
Lesson 13. 完成!

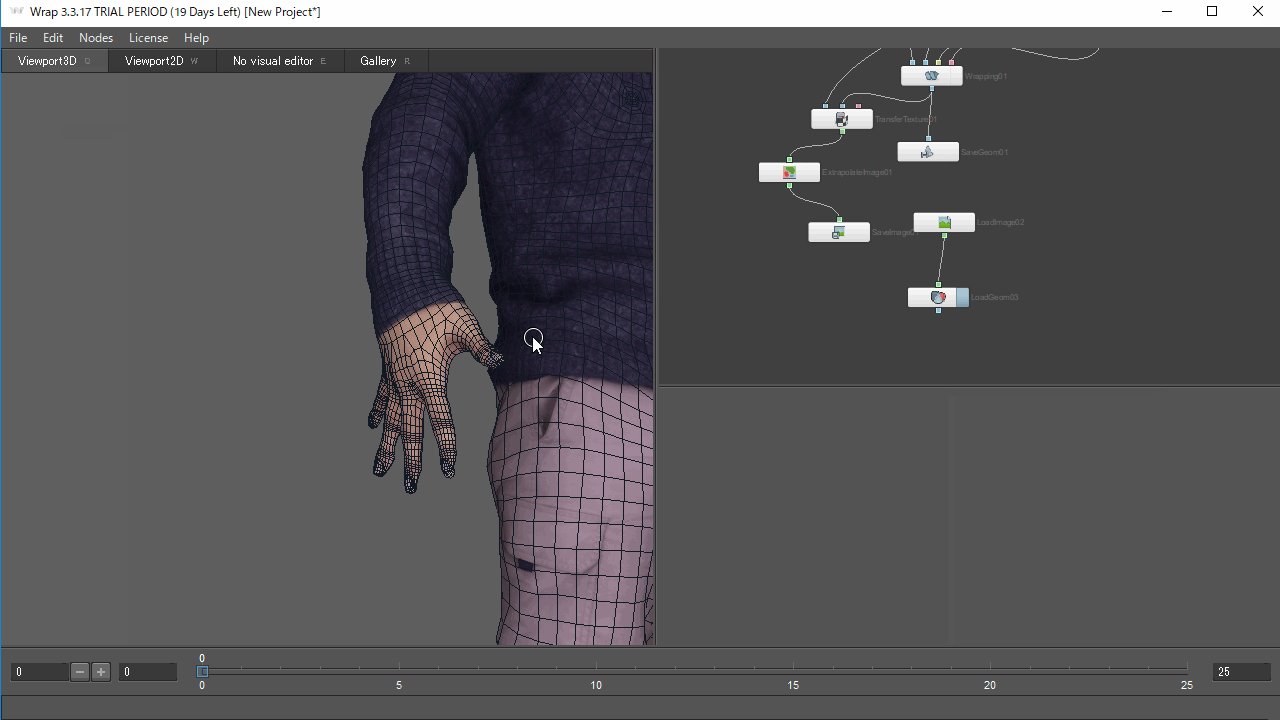
さあこれで完成です!
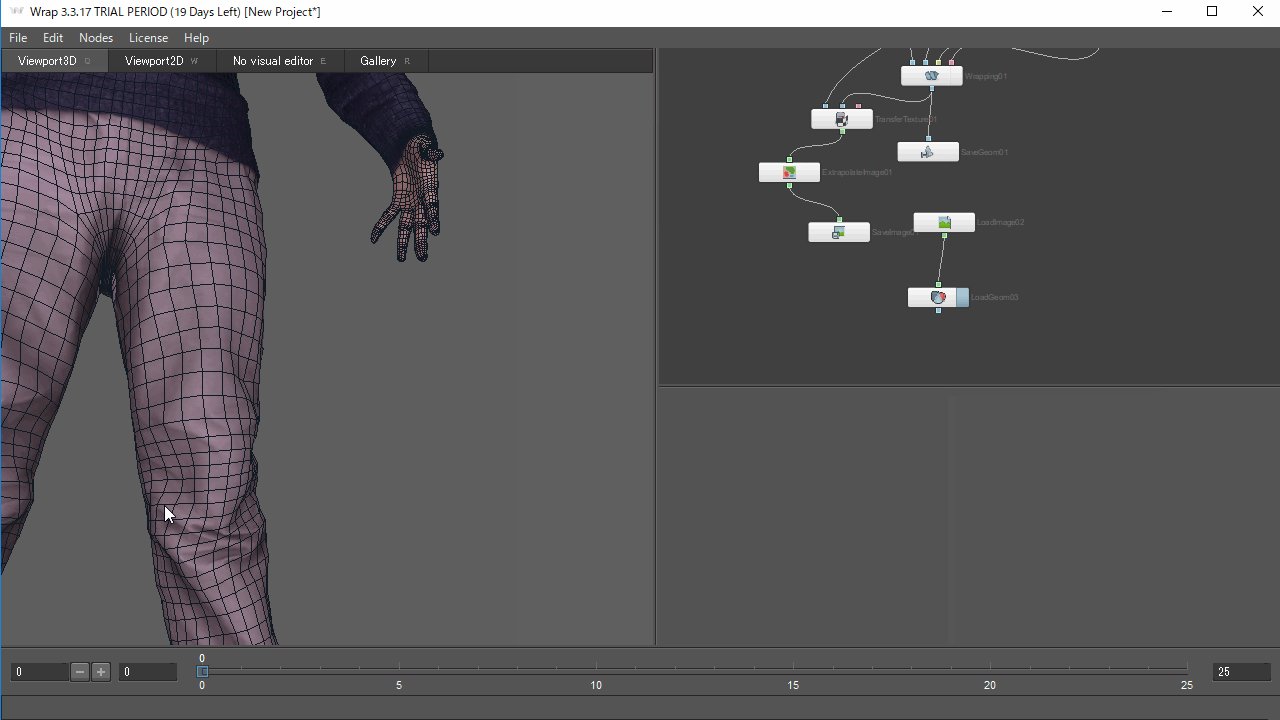
手の指とか股の間とか完璧にメッシュができているのがわかると思います。驚きですよね!
実はまだ問題点がいくつかあります。例えば動画では口を開けていませんが、口を開けるとテクスチャが変な感じになっています。これは修正しないといけないのです。足の指が変なのも気になります。参照モデルが足の指があるのでこんな感じになっちゃいます。これは靴のモデルと差し替えないといけないでしょうね。あと今のままだと眼球も動かせないですね。これも眼球部分を別に差し替えないといけないでしょう。
ともあれ、一連の操作でここまでできてしまうのは素晴らしいの一言に尽きます。
チュートリアルを終えて
いかがだったでしょうか。その操作の手軽さとやってることの凄さのアンバランスさに驚いたのではないでしょうか。実はまだまだすごい機能がたくさんあります。
- 大量のデータをバッチ化する
- Blendshapeパーツモデルを他のモデルに適応する
- 一部の部位を差し替える
- スキャンした服を他のモデルに着せ替えができる
などなど。
Wrap3はノードの組み合わせでやれることは無限大です。ぜひ試してみてください。あといいノードの組み合わせがあったら是非ブログで公開してください。
